@escook/vitepress-theme 使用文档
内容目录
一款面向程序员的漂亮的 VitePress 主题。
安装自定义主题
npm install @escook/vitepress-theme@latest使用自定义主题
您如果只想单纯使用 @escook/vitepress-theme 这款 VitePress 主题,而且不需要基于它进行二次定制。请修改 .vitepress/theme/index.ts 文件,按照如下 3 个步骤,导入此主题并重新导出即可:
// 1. 导入 vitepress 主题
import Theme from '@escook/vitepress-theme'
// 2. 导入配套的 CSS 样式(此步骤不能省略)
import '@escook/vitepress-theme/style.css'
// 3. 把“导入”的主题“默认导出”即可
export default Theme如果您想在我的主题基础之上进行扩展,例如:更改某些主题样式、添加路由守卫、使用布局插槽等,请按照如下的方式改造 .vitepress/theme/index.ts 文件:
import { h } from 'vue'
import type { Theme } from 'vitepress'
// 1. 导入彬哥的主题
import escookTheme from '@escook/vitepress-theme'
// 2. 导入配套的 CSS 样式(此步骤不能省略)
import '@escook/vitepress-theme/style.css'
// 导入您的自定义的样式
import './style.css'
export default {
// 3. 指定要继承的主题,并基于此主题进行二次扩展
extends: escookTheme,
Layout: () => {
return h(escookTheme.Layout, null, {
// https://vitepress.dev/guide/extending-default-theme#layout-slots
})
},
enhanceApp({ app, router, siteData }) {
// 扩展自定义的功能...
}
} satisfies Theme使用配置文件
启用背景音乐的小组件
如果您想为自己的文档启用背景音乐的小组件,可以参考如下的 4 个步骤,修改项目中的 .vitepress/config.mts 配置文件:
// 1. 导入 defineConfigWithTheme 函数
import { defineConfigWithTheme } from 'vitepress'
// 2. 导入需要继承的配置对象
import escookConfig from '@escook/vitepress-theme/config'
export default defineConfigWithTheme({
// 3. 通过 extends 指定要继承的配置
extends: escookConfig,
title: 'My Awesome Project',
description: 'A VitePress Site',
themeConfig: {
// 4. 通过此配置项,启用背景音乐的小组件
musicBall: {
src: 'https://img3.tukuppt.com/newpreview_music/09/01/62/5c89fd22dea6948307.mp3'
},
// 省略其它配置项...
}
})其中,musicBall 所有可用的配置项如下:
| 配置项名称 | 类型 | 默认值 | 必选 | 说明 |
|---|---|---|---|---|
| src | string | "" | 否 | 背景音乐的 src 地址。 注意: 1. 如果没有指定音源,则默认不展示 musicBall 2. src 的优先级高于 list,同时指定 src 和 list 时仅 src 属性生效 |
| loop | boolean | true | 否 | 是否循环播放 |
| autoplay | boolean | false | 否 | 是否自动播放 |
| enable | boolean | true | 否 | 是否启用 musicBall 小组件 |
| visible | boolean | true | 否 | 启用 musicBall 小组件后,小组件在页面中是否可见 |
| list | MusicItem[] | undefined | 否 | 音乐列表项的数组。 注意: 1. 如果同时指定了 src 和 list,则 list 不生效 2. 如果 list 中仅有一个 MusicItem,则会以单曲的形式播放,不会展示音乐列表 3. MusicItem 的类型定义是 { name: string; src: string } |
启用鼠标点击的 confetti 效果
此主题默认已启用 confetti 点击效果。如果您想关闭此效果,请参考如下的方式修改项目中的 .vitepress/config.mts 配置文件:
// 1. 导入 defineConfigWithTheme 函数
import { defineConfigWithTheme } from 'vitepress'
// 2. 导入需要继承的配置对象
import escookConfig from '@escook/vitepress-theme/config'
export default defineConfigWithTheme({
// 3. 通过 extends 指定要继承的配置
extends: escookConfig,
title: 'My Awesome Project',
description: 'A VitePress Site',
themeConfig: {
// 4. 通过此配置项,关闭鼠标点击的 confetti 效果
confetti: false
// 省略其它配置项...
}
})打包 & 报错时的解决方案
运行下面的打包命令,即可打包生成可部署的 dist 目录:
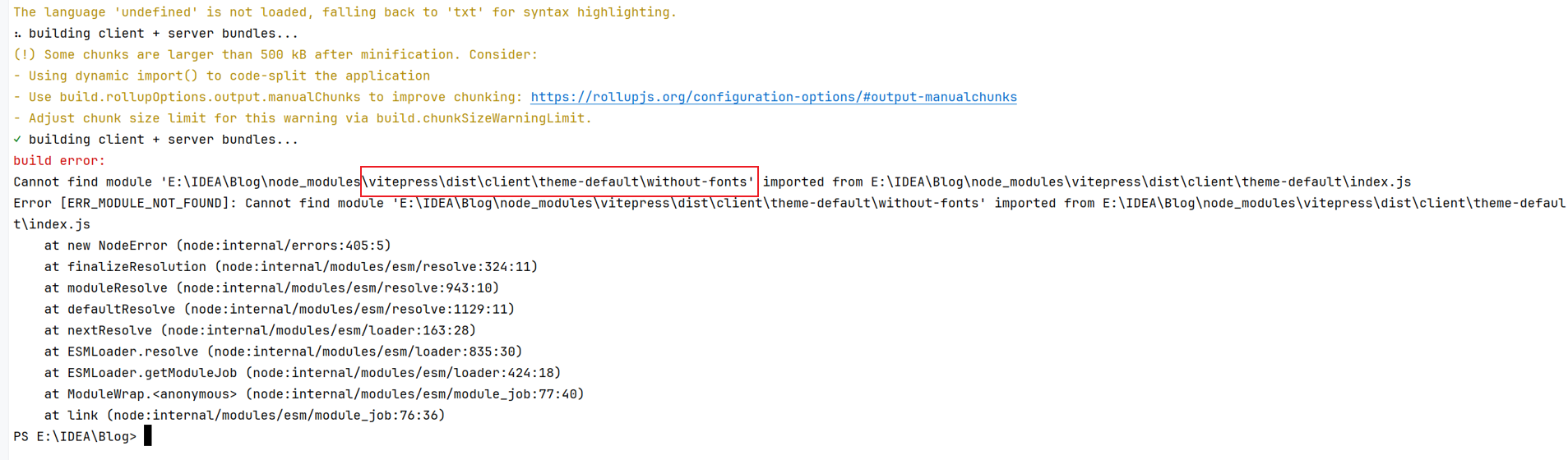
npm run docs:build如果打包期间运行出错,出现下面截图中类似的错误路径提示:

这是因为您没有正确配置 Vite 的 Client + SSR 打包选项而引发的错误。
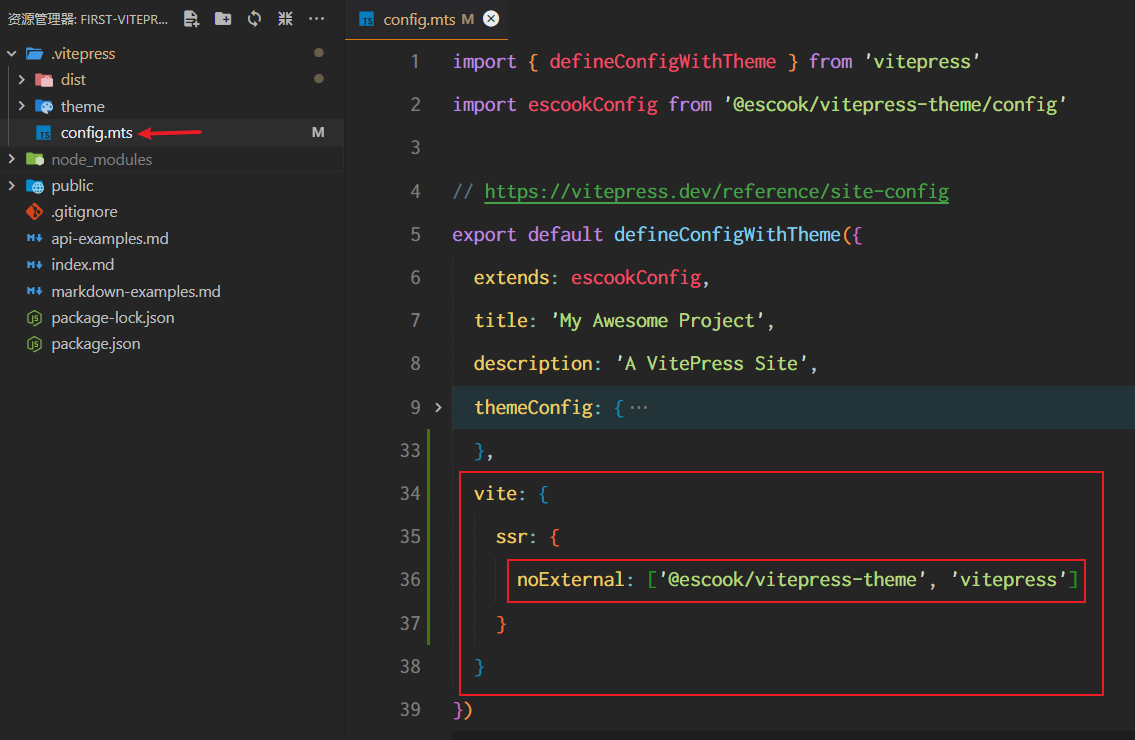
只需要修改下 .vitepress -> config.mts 这个配置文件,在导出的配置对象中新增 vite.ssr.noExternal 选项,即可解决打包出错的问题。截图如下:

VS Code 插件推荐
-
插件推荐:
-
escook-theme VS Code 主题插件
-
escook-translate 单词翻译的 VS Code 插件
-
LICENSE
Enjoy!
7条评论
z
端口如何修改呀 老师
茉莉奶盖
老师在哪里能看到的你的vue课程呢
泥巴巴
可以关注我的哔哩哔哩账号,里面有最新的Vue3视频教程。https://www.bilibili.com/video/BV1Q6ecePEAe
qqyn
老师的课程很好!
泥巴巴
感谢认可~
ws
npm error Cannot read properties of null (reading ‘matches’) 第一步就出错了,应该是什么原因?
泥巴巴
既然是 npm error,那就从 npm 上找找原因吧。我本机是 npm v8.19.1,按照文档配置没有任何问题